|
||

|
||
|
||

|
||
В этой главе мы расскажем -- как в Qt создаются диалоговые окна. Диалоговыми они называются потому, что обеспечивают способ общения (диалога) между пользователем и приложением.
Диалоги предоставляют пользователям возможность что-то изменить, что-то задать, в соответствии с их предпочтениями. В большинстве своем, программы с графическим интерфейсом имеют главное окно, с полосой меню и панелью инструментов, и множество диалоговых окон, каждое из которых предназначено для обмена информацией с пользователем или вывода ее в определенном формате. Зачастую приложение может быть оформлено как одно диалоговое окно, которое напрямую взаимодействует с пользователем, получая от него команды и выполняя соответствующие им действия. Такие приложения называются диалоговыми приложениями. Примером диалогового приложения может служить программа-калькулятор.
Для начала мы создадим диалоговое приложение "вручную", чтобы продемонстрировать основные принципы разработки диалогов. Затем покажем, как то же самое можно сделать значительно быстрее, с применением визуального построителя Qt Designer. С помощью этого инструмента разработка диалоговых окон проходит намного быстрее, к тому же с его помощью гораздо проще вносить изменения в визуальный дизайн во время доработки приложения.
Наш первый пример -- это диалог поиска. Диалог будет реализован в виде класса, со своей собственной функциональностью. Это будет независимый компонент со своими сигналами и слотами.

Рисунок 2.1. Диалог поиска в Linux (KDE).
Исходные тексты приложения будут размещаться в двух файлах: finddialog.h и finddialog.cpp. Начнем с файла finddialog.h.
1 #ifndef FINDDIALOG_H
2 #define FINDDIALOG_H
3 #include <qdialog.h>
4 class QCheckBox;
5 class QLabel;
6 class QLineEdit;
7 class QPushButton;
Строки 1 и 2 (и 27) предотвращают множественное подключение
файла-заголовка.В строке 3 подключается определение класса QDialog -- базового для всех диалогов в Qt. QDialog порожден от класса QWidget.
Строки с 4 по 7 -- это опережающие описания классов Qt, которые используются в нашем диалоге. Опережающее описание сообщает компилятору C++ о том, что этот класс существует, но подробности описания класса (обычно расположенного в отдельном заголовочном файле) здесь использоваться не будут. Ниже мы еще вернемся к этой теме.
Теперь определим класс FindDialog, указав в качестве родительского класса QDialog:
8 class FindDialog : public QDialog
9 {
10 Q_OBJECT
11 public:
12 FindDialog(QWidget *parent = 0, const char *name = 0);
Определение класса начинается с вызова макроса
Q_OBJECT. Это
обязательное требование для всех классов, которые определяют
свои собственные сигналы и слоты.Далее следует типичный, для всех виджетов в Qt, конструктор -- FindDialog. Параметр parent задает "владельца", т.е. виджет, на котором будет размещен данный компонент, а параметр name -- имя (название) виджета. Параметр name не является обязательным, в основном он используется для нужд отладки и тестирования.
13 signals:
14 void findNext(const QString &str, bool caseSensitive);
15 void findPrev(const QString &str, bool caseSensitive);
В секции signals описаны два
сигнала, которые может посылать наше диалоговое окно, при нажатии на
кнопку Find. Если включен флажок "Search backward" (поиск в
обратном направлении), то посылается сигнал
findPrev(), иначе -- findNext().Ключевое слово signals, фактически является макроопределением. Препроцессор C++ преобразует его в стандартное представление C++ и только потом оно будет передано компилятору.
16 private slots:
17 void findClicked();
18 void enableFindButton(const QString &text);
19 private:
20 QLabel *label;
21 QLineEdit *lineEdit;
22 QCheckBox *caseCheckBox;
23 QCheckBox *backwardCheckBox;
24 QPushButton *findButton;
25 QPushButton *closeButton;
26 };
27 #endif
В приватной секции класса мы объявили два слота. Они необходимы
для обеспечения взаимодействия с подчиненными виджетами, указатели на
которые описаны чуть ниже. Ключевое слово
slots, так же как и signals, является
макроопределением.Поскольку все поля-переменные -- это указатели, нам нет нужды подключать заголовочные файлы, содержащие полные определения этих классов. Благодаря наличию опережающего описания, компилятор удовольствуется тем, что есть. Вместо опережающего описания классов мы могли бы подключить соответствующие заголовочные файлы (<qcheckbox.h>, <qlabel.h> и т.д.), но это отрицательно скажется на скорости компиляции. Для маленьких приложений это не так заметно, но для больших проектов опережающее описание может дать существенный выигрыш.
Перейдем к файлу finddialog.cpp, который содержит реализацию класса FindDialog:
1 #include <qcheckbox.h>
2 #include <qlabel.h>
3 #include <qlayout.h>
4 #include <qlineedit.h>
5 #include <qpushbutton.h>
6 #include "finddialog.h"
Здесь подключаются заголовочные файлы с описаниями используемых
классов Qt. В строке 6 подключается определение нашего класса. Для
большинства классов Qt, их определения находятся в заголовочных файлах,
имена которых повторяют имя класса (все символы в именах файлов
переводятся в нижний регистр) и дополняются символами
.h.
7 FindDialog::FindDialog(QWidget *parent, const char *name)
8 : QDialog(parent, name)
9 {
10 setCaption(tr("Find"));
11 label = new QLabel(tr("Find &what:"), this);
12 lineEdit = new QLineEdit(this);
13 label->setBuddy(lineEdit);
14 caseCheckBox = new QCheckBox(tr("Match &case"), this);
15 backwardCheckBox = new QCheckBox(tr("Search &backward"), this);
16 findButton = new QPushButton(tr("&Find"), this);
17 findButton->setDefault(true);
18 findButton->setEnabled(false);
19 closeButton = new QPushButton(tr("Close"), this);
В строке 8, конструктору базового класса передаются параметры
parent и
name.В строке 10 задается надпись, которая будет выводиться в заголовке окна -- "Find". Функция tr() определена в классе QObject и любом другом подклассе, описание которого содержит вызов макроса Q_OBJECT. Она выполняет трансляцию текста, передаваемого ей, на другие языки человеческого общения. Считается хорошим тоном, все строки, которые будут выводиться на экран, передавать через эту функцию, даже в том случае, если вы не планируете интернационализацию своего приложения. Проблемы интернационализации будут подробно освещены в Главе 15.
Затем, начиная со строки 11, создаются подчиненные виджеты. Здесь символ амперсанда ('&') используется для обозначения клавиши быстрого доступа (акселератор). Например, в строке 16 создается кнопка Find, активировать которую можно нажатием на комбинацию клавиш Alt+F. Амперсанды так же могут использоваться для передачи фокуса ввода: в строке 11 создается метка, с акселератором (Alt+W), а в строке 13 метке назначается "дружественный" (buddy) компонент -- однострочное поле ввода. "Дружественный" виджет -- это такой компонент, который будет получать фокус ввода при нажатии ускоряющей комбинации клавиш метки. Таким образом, когда пользователь нажмет комбинацию клавиш Alt+W (акселератор метки), то фокус ввода будет передан "дружественному" виджету, т.е. -- полю ввода.
В строке 17, вызовом метода setDefault(true) [5] , назначается кнопка по-умолчанию. Кнопка по-умолчанию -- это такая кнопка, которая будет активироваться при нажатии на клавишу Enter. В строке 18 накладывается запрет на кнопку Find. Когда виджет запрещен, он обычно отображается в серых тонах и не реагирует на действия пользователя.
20 connect(lineEdit, SIGNAL(textChanged(const QString &)),
21 this, SLOT(enableFindButton(const QString &)));
22 connect(findButton, SIGNAL(clicked()),
23 this, SLOT(findClicked()));
24 connect(closeButton, SIGNAL(clicked()),
25 this, SLOT(close()));
Приватный слот enableFindButton(const
QString &) вызывается при изменении содержимого поля ввода.
Приватный слот findClicked() вызывается,
когда пользователь щелкает по кнопке Find. Работа приложения
завершается после щелчка по кнопке Close. Слот
close() наследуется от класса QWidget и его поведение по-умолчанию --
сокрытие виджета. Реализация слотов findClicked() и enableFindButton(const QString &) будет
приведена ниже.Поскольку QObject является одним из предков класса FindDialog, то мы можем опустить префикс QObject:: перед именем метода connect().
26 QHBoxLayout *topLeftLayout = new QHBoxLayout;
27 topLeftLayout->addWidget(label);
28 topLeftLayout->addWidget(lineEdit);
29 QVBoxLayout *leftLayout = new QVBoxLayout;
30 leftLayout->addLayout(topLeftLayout);
31 leftLayout->addWidget(caseCheckBox);
32 leftLayout->addWidget(backwardCheckBox);
33 QVBoxLayout *rightLayout = new QVBoxLayout;
34 rightLayout->addWidget(findButton);
35 rightLayout->addWidget(closeButton);
36 rightLayout->addStretch(1);
37 QHBoxLayout *mainLayout = new QHBoxLayout(this);
38 mainLayout->setMargin(11);
39 mainLayout->setSpacing(6);
40 mainLayout->addLayout(leftLayout);
41 mainLayout->addLayout(rightLayout);
42 }
На заключительном этапе выполняется выравнивание виджетов с
помощью менеджеров
размещения. Менеджер размещения (layout manager) -- это
объект, который управляет размерами и положением виджетов. Qt
предоставляет в наше распоряжение три менеджера размещения:
QHBoxLayout выравнивает виджеты по
горизонтали, QVBoxLayout -- по
вертикали и QGridLayouts -- по
сетке. Менеджеры размещения (или, если хотите, менеджеры
компоновки) могут содержать как отдельные виджеты, так и
другие менеджеры размещения. Вкладывая друг в друга
QHBoxLayout, QVBoxLayout и QGridLayouts, в различных комбинациях, можно
выстроить весьма замысловатый интерфейс диалога.
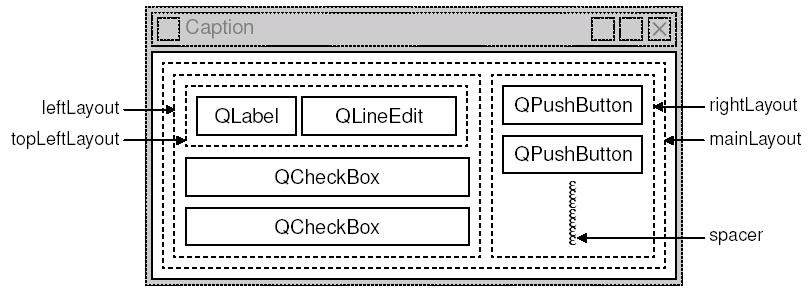
Рисунок 2.2. Компоновка диалога Find.
В нашем приложении мы использовали два QHBoxLayout и два QVBoxLayout, как это показано на Рисунке 2.2. Внешний менеджер компоновки (mainLayout) является главным, поскольку при создании ему был назначен, в качестве владельца, экземпляр класса FindDialog -- (this). Он отвечает за размещение всех визуальных компонентов в области окна приложения. Оставшиеся 3 менеджера размещения являются подчиненными. Маленькая "пружинка", которая видна в правом нижнем углу рисунка -- это распорка (spacer). Она заполняет пустое пространство под кнопками Find и Close, заставляя их держаться в верхней части области выравнивания.
Здесь есть один важный момент. Менеджеры компоновки не являются виджетами. Они порождены от класса QLayout, который в свою очередь порожден от класса QObject. На рисунке, контуры виджетов отрисованы сплошными линиями, а областей компоновки -- пунктирными, чтобы подчеркнуть различия, имеющиеся между ними. Во время работы приложения, менеджеры размещения (области выравнивания) не видны.
Хотя менеджеры компоновки и не являются виджетами (визуальными компонентами), тем не менее они могут иметь как владельца, так и подчиненные компоненты. Понятия термина "владелец", у менеджера размещения и виджета, различаются. Если менеджер размещения встраивается в виджет (который передается менеджеру в качестве владельца), как это происходит в случае с mainLayout, то он автоматически встраивается в этот виджет. Если менеджер создается без владельца (в данном случае это: topLeftLayout, leftLayout и rightLayout), то он должен быть включен в состав другого менеджера, вызовом addLayout().
Механизм "владелец-подчиненный" реализован в классе QObject, который является предком как для QWidget, так и для QLayout. Когда создается некий объект (виджет, менеджер компоновки или что-то еще), для которого явно указывается владелец, то он добавляется владельцем в свой список подчиненных компонентов. Когда владелец уничтожается, он проходит по списку подчиненных компонентов и уничтожает их одного за другим. Подчиненные компоненты, в свою очередь просматривают свои списки и уничтожают компоненты, подчиненные им и так до тех пор, пока дело не дойдет до компонентов, которые не имеют подчиненных объектов.
Этот механизм упрощает управление памятью в приложении, снижая риск "утечки". Единственные объекты, которые необходимо уничтожать явно -- это те, которые были созданы оператором new, и не имеют владельца. Если первым удаляется подчиненный компонент, то Qt автоматически исключит его из списка владельца.
Владелец имеет особое значение для виджетов. Подчиненные виджеты отображаются на экране внутри области, принадлежащей его владельцу. Когда удаляется какой-либо владелец, он не только удалит подчиненные объекты из памяти, но и сотрет их на экране.
Когда один менеджер размещения вставляется в другой, с помощью функции addLayout(), то вложенный менеджер автоматически делается подчиненным объемлющему. В противоположность этому, когда в менеджер размещения вставляется виджет, вызовом addWidget(), то последний не меняет своего владельца.
На рисунке 2.3 показано дерево "владелец-подчиненный" для приложения Find. Порядок взаимоотношений в этом дереве легко выводится из текста конструктора FindDialog, достаточно выделить строки, содержащие new и addLayout(). Важное замечание: Запомните, менеджеры размещения НЕ ЯВЛЯЮТСЯ владельцами виджетов, размещением которых они управляют.

Рисунок 2.3. Дерево "владелец-подчиненный" диалога Find.
В дополнение к менеджарам размещения, Qt предоставляет несколько виджетов размещения: QHBox (с которым мы уже встречались в Главе 1), QVBox и QGrid. Для своих подчиненных компонентов, эти классы выступают как в качестве владельцев так и в качестве менеджеров размещения. Для небольших приложений виджеты размещения более удобны, но они менее гибкие и требуют больший объем ресурсов, чем менеджеры.
На этом мы заканчиваем рассмотрение реализации конструктора FindDialog. Поскольку подчиненные виджеты и менеджеры размещения создавались нами с помощью оператора new, то, казалось бы, возникает необходимость в написании деструктора, который удалил бы из памяти все, созданные нами компоненты, во время завершения приложения. Однако в этом нет необходимости, поскольку Qt автоматически сделает это во время уничтожения владельца, т.е. во время уничтожения класса FindDialog.
Перейдем к рассмотрению слотов:
43 void FindDialog::findClicked()
44 {
45 QString text = lineEdit->text();
46 bool caseSensitive = caseCheckBox->isOn();
47 if (backwardCheckBox->isOn())
48 emit findPrev(text, caseSensitive);
49 else
50 emit findNext(text, caseSensitive);
51 }
52 void FindDialog::enableFindButton(const QString &text)
53 {
54 findButton->setEnabled(!text.isEmpty());
55 }
Слот findClicked() вызывается всякий
раз, когда пользователь щелкает мышкой по кнопке Find. Кнопка выдает
сигнал findPrev() или findNext(), в зависимости от состояния флажка Search
backward. Ключевое слово emit
является макросом, определенным в библиотеке Qt.Слот enableFindButton() вызывается, когда пользователь изменяет содержимое поля ввода. Если оно содержит какие-либо символы, то разрешается кнопка Find, в противном случае она запрещается.
Реализацией этих двух слотов завершается разработка нашего диалога. Теперь создадим файл main.cpp, в котором разместим текст основной программы для тестирования нашего виджета:
1 #include <qapplication.h>
2 #include "finddialog.h"
3 int main(int argc, char *argv[])
4 {
5 QApplication app(argc, argv);
6 FindDialog *dialog = new FindDialog;
7 app.setMainWidget(dialog);
8 dialog->show();
9 return app.exec();
10 }
дадим команду qmake,
как обычно. На этот раз, поскольку наш класс
FindDialog содержит вызов макроопределения Q_OBJECT, утилита qmake включит в Makefile правила, вызывающие утилиту
moc -- компилятор
метаобъектов.Для корректной работы утилиты moc необходимо, чтобы описание класса размещалось в заголовочном файле, отдельно от файла с реализацией. Код, сгенерированный утилитой moc подключает этот заголовочный файл.
Классы, в определении которых встречается макрос Q_OBJECT, должны обрабатываться компилятором метаобъектов в обязательном порядке. На самом деле, это не такая большая проблема, поскольку qmake автоматически добавит все необходимые правила в Makefile. Но если вы забудете перегенерировать Makefile, то линковщик будет "жаловаться" на отсутствие некоторых функций. Эти сообщения об ошибках могут порой вводить в заблуждение. Например, GCC выдает примерно такое предупреждение:
finddialog.o(.text+0x28): undefined reference to
FindDialog::QPaintDevice virtual table
Visual C++ такое:
finddialog.obj : error LNK2001: unresolved external symbol
"public:~virtual bool __thiscall FindDialog::qt_property(int,
int,class QVariant *)"
Если это произошло, то перезапустите
qmake еще раз, чтобы обновить
Makefile, а затем пересоберите
приложение.Теперь запустите программу. Проверьте работу акселераторов Alt+W, Alt+C, Alt+B и Alt+F. Попробуйте "пройтись" по виджетам с помощью клавиши Tab. По-умолчанию, порядок навигации с помощью клавиши Tab, соответствует порядку, в котором создавались компоненты. Но он может быть изменен вызовом метода QWidget::setTabOrder(). Установку акселераторов и настройку порядка навигации по компонентам, с помощью клавиши Tab, можно считать дружественным жестом в сторону пользователей, которые не могут или не хотят пользоваться мышью. Удобное управление с клавиатуры высоко оценят опытные пользователи.
В Главе 3 мы будем использовать наш диалог в реально работающем приложении. Там сигналы findPrev() и findNext() будут подключаться к соответствующим слотам.
Сигналы и слоты являются одним из фундаментальных механизмов в Qt. Он позволяет наладить обмен информацией между объектами, которые ничего не знают друг о друге. Мы уже пробовали присоединять сигналы к слотам, объявляли свои собственные сигналы и слоты, выполняли реализацию своих слотов и посылали свои сигналы. Теперь рассмотрим этот механизм поближе.
По своей природе, слоты очень близки к обычным функциям-членам в языке C++. Они могут быть виртуальными, они могут подвергаться перегрузке, они могут быть публичными, защищенными или приватными и они могут вызываться напрямую, как и обычные функции-члены. Отличие состоит в том, что слот может быть подключен к сигналу. В этом случае, функция-слот вызывается автоматически всякий раз, когда посылается сигнал.
Объявление connect() выглядит следующим образом:
connect(sender, SIGNAL(signal), receiver, SLOT(slot));
где sender и
receiver -- это указатели
на экземпляры класса QObject (или
его потомки), а signal и
slot -- это сигнатуры
функций. Макросы SIGNAL()
и SLOT() по сути
преобразуют свои аргументы в строки. В наших примерах мы до
сих пор подключали к каждому из сигналов только один слот.
Однако это не единственный способ.
Один сигнал может быть подключен к нескольким слотам:
connect(slider, SIGNAL(valueChanged(int)),
spinBox, SLOT(setValue(int)));
connect(slider, SIGNAL(valueChanged(int)),
this, SLOT(updateStatusBarIndicator(int)));
Когда подается сигнал, то функции-слоты вызываются одна за
другой, в порядке подключения.К одному слоту может быть подключено несколько сигналов:
connect(lcd, SIGNAL(overflow()),
this, SLOT(handleMathError()));
connect(calculator, SIGNAL(divisionByZero()),
this, SLOT(handleMathError()));
Когда посылается какой-либо из сигналов -- вызывается
функция-слот.Сигнал может быть подключен к другому сигналу:
connect(lineEdit, SIGNAL(textChanged(const QString &)),
this, SIGNAL(updateRecord(const QString &)));
Когда посылается первый сигнал, то вслед за ним подается и
второй. С точки зрения программы, соединение типа сигнал-сигнал ничем
не отличается от соединения типа сигнал-слот.Связь между сигналом и слотом может быть разорвана:
disconnect(lcd, SIGNAL(overflow()),
this, SLOT(handleMathError()));
Необходимость в этом возникает довольно редко, поскольку Qt сама
автоматически разрывает соединение, если один из объектов
уничтожается.
connect(ftp, SIGNAL(rawCommandReply(int, const QString &)),
this, SLOT(processReply(int, const QString &)));
Исключение составляет случай, когда сигнал имеет большее число
аргументов, чем слот. В этом случае "лишние" аргументы просто
не передаются в слот.Если типы входных аргументов не совместимы, или сигнал или слот не определены, Qt выдаст предупреждение во время исполнения. Точно так же Qt выдаст предупреждение, если в сигнатуры сигналов или слотов включены имена аргументов (в методе connect()).
Метаобъектная Система в библиотеке Qt
|
|---|
|
Одно из самых значительных достижений Qt -- это расширение возможностей языка C++ механизмом создания независимых компонентов, которые могут взаимодействовать между собой, не имея информации друг о друге. Этот механизм получил название Meta Object System и предоставляет два ключевых сервиса: сигналы-слоты и интроспекцию. Интроспекция позволяет получать метаинформацию о потомках класса QObject во время исполнения, включая список поддерживаемых сигналов, слотов и имя класса объекта. Этот механизм также реализует поддержку свойств объектов (используются в Qt Designer) и перевод текста (для нужд интернационализации). Стандарт C++ не обеспечивает возможность получения динамической метаинформации, которая необходима метаобъектной системе Qt. Поэтому данная проблема была решена созданием дополнительного инструмента moc (метаобъектный компилятор). Он собирает всю необходимую информацию из классов Q_OBJECT и делает ее доступной через вызовы обычных функций языка C++, что позволяет метаобъектной системе работать с любым компилятором C++. Механизм работает следующим образом:
Все действия выполняются автоматически, утилитами qmake и moc, так что вы довольно редко будете вспоминать об этом. Но если вас одолевает любопытство -- загляните в исходные файлы, созданные moc, и посмотрите -- что да как. |
До сих пор мы использовали сигналы и слоты исключительно с виджетами. Однако, этот механизм реализован непосредственно в классе QObject и область его применения не ограничивается графическим интерфейсом. Он может использоваться любым классом, наследником QObject:
class Employee : public QObject
{
Q_OBJECT
public:
Employee() { mySalary = 0; }
int salary() const { return mySalary; }
public slots:
void setSalary(int newSalary);
signals:
void salaryChanged(int newSalary);
private:
int mySalary;
};
void Employee::setSalary(int newSalary)
{
if (newSalary != mySalary) {
mySalary = newSalary;
emit salaryChanged(mySalary);
}
}
Обратите внимание на реализацию слота setSalary(). Сигнал salaryChanged() посылается только в том случае, когда newSalary != mySalary. Такой способ предотвращает попадание в бесконечный цикл при наличии обратной связи с другим объектом.
Qt разрабатывалась так, чтобы можно было писать код программы вручную без особого напряжения. Тем не менее, Qt Designer еще больше расширяет возможности программиста, предоставляя ему возможность визуального дизайна.
В этом разделе мы, с помощью Qt Designer, напишем диалог Go-to-Cell ("Перейти к ячейке"), показанный на рисунке 2.4. Совершенно неважно, как разрабатывается диалог -- вручную ли, или с помощью Qt Designer, всегда выполняется одна и та же последовательность действий:
Создаются и инициализируются подчиненные виджеты.
Подчиненные виджеты вставляются в менеджеры размещения.
Настраивается порядок навигации по виджетам клавишей Tab.
Устанавливаются соединения сигнал-слот
Реализуются дополнительные слоты диалога, если это необходимо.

Рисунок 2.4. Диалог перехода к ячейке.
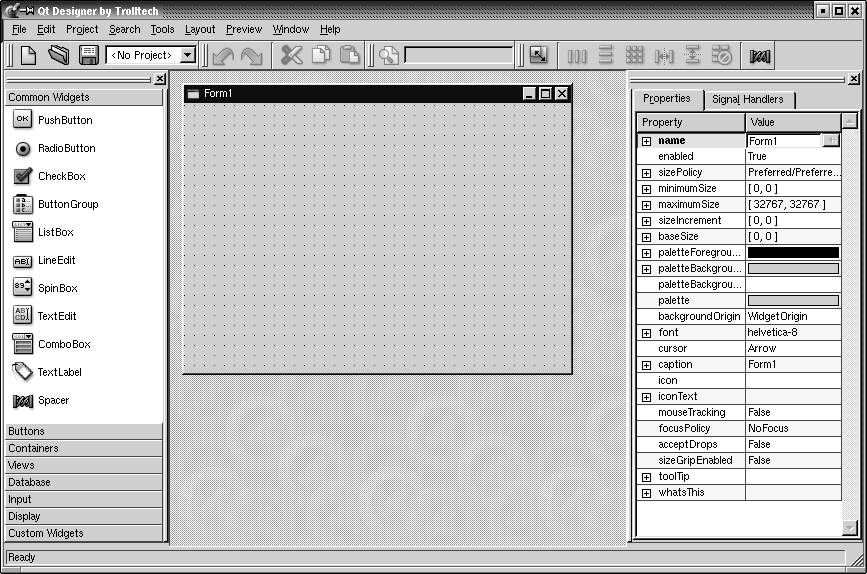
Чтобы запустить Qt Designer, выберите пункт Qt 3.2.x|Qt Designer в меню "Пуск" -- в ОС Windows или дайте команду designer -- в Unix. После того как программа запустится, она предложит на выбор список шаблонов. Щелкните по шаблону "Dialog" и нажмите кнопку OK. После этого перед вами должна появиться заготовка будущего окна диалога с именем "Form1".

Рисунок 2.5. Qt Designer с заготовкой окна диалога.
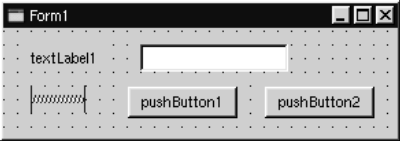
Для начала разместим виджеты на форме. На инструментальной панели, слева, щелкните по компоненту TextLabel, затем щелкните по форме -- в результате на форме появится компонент "метка". Аналогичным образом разместите на форме одно поле ввода (LineEdit), одну горизонтальную распорку (Spacer) и две кнопки (PushButton). Разместите их так, чтобы у вас получилось нечто похожее на рисунок 2.6. Не тратьте слишком много времени на позиционирование виджетов. Мы все равно будем использовать менеджеры размещения, которые выполнят эту работу за нас.
Распорка (spacer) отображается на заготовке в виде синей пружинки. Во время работы уже готовой программы распорки не будут отображаться.

Рисунок 2.6. Внешний вид заготовки формы с виджетами.
Установите свойства для каждого из виджетов, используя Редактор свойств, расположенный в правой части главного окна Qt Designer.
Щелкните по компоненту TextLabel и запишите в его свойство name строку "label", а в свойство text -- "&Cell Location:".
Щелкните по компоненту LineEdit и запишите в свойство name строку "lineEdit".
Для распорки запишите в свойство orientation "Horizontal".
Для первой кнопки запишите в свойство name строку "okButton", в свойство enabled -- "False", в свойство default -- "True" и в свойство text -- "OK".
Для второй кнопки. Запишите в свойство name строку "cancelButton", а в свойство text -- в "OK".
Щелкните в любом свободном месте формы и запишите в свойство name строку "GoToCellDialog", а в свойство caption -- "Go to Cell".
Но это еще не все, нам нужно назначить дружественный компонент для метки, который будет реагировать на акселератор Alt+C. На данный момент метка отображается как "&Cell Location:". Выберите пункт меню Tools|Set Buddy (курсор мыши приобретет вид крестика). Затем поместите указатель мыши на метку, нажмите левую кнопку и, удерживая ее в нажатом положении, переместите указатель мыши на компонент LineEdit. Затем отпустите кнопку мыши. Изображение метки изменится -- символ амперсанда исчезнет, а первый символ метки приобретет знак подчеркивания. В принципе, то же самое можно сделать внутри редактора свойств, установкой свойства buddy метки.

Рисунок 2.7. Внешний вид заготовки формы после установки свойств виджетов.
Следующий шаг -- размещение виджетов на форме с помощью менеджеров компоновки:
Щелкните мышью по метке. Нажмите клавишу Shift и удерживая ее -- щелкните по полю ввода. Оба компонента окажутся выделенными. Теперь выберите пункт меню Layout|Lay Out Horizontally.
Щелкните мышью по распорке. Нажмите клавишу Shift и удерживая ее -- щелкните сначала по кнопке "OK", а затем по кнопке "Cancel". Теперь выберите пункт меню Layout|Lay Out Horizontally.
Щелкните по свободному пространству на форме и выберите пункт меню Layout|Lay Out Vertically.
Выберите пункт меню Layout|Adjust Size.
Красные контуры областей выравнивания, которые сейчас видны на заготовке, во время работы программы отображаться не будут.

Рисунок 2.8. Внешний вид заготовки формы после настройки размещения компонентов.
Теперь выберите пункт меню Tools|Tab Order. На каждом из виджетов, которые могут принимать фокус, появятся цифры в синих кружочках. Щелчками мыши по компонентам установите желаемый порядок навигации клавишей Tab и нажмите Esc.

Рисунок 2.9. Установка порядка навигации клавишей Tab.
На этом дизайн внешнего вида формы можно считать завершенным. Теперь перейдем к настройке функциональной части -- свяжем сигналы и слоты и создадим свой слот. Выберите пункт меню Edit|Connections, перед вами откроется окно редактора связей:

Рисунок 2.10. Окно редактора связей после установки всех соединений.

Рисунок 2.11. Окно редактора слотов.
Для начала создадим новый слот: щелкните по кнопке Edit Slots.... Перед вами откроется окно редактора слотов (см. рис. 2.11). Создайте приватный слот с именем enableOkButton().
Затем необходимо настроить три соединения. Чтобы создать соединение -- щелкните по кнопке "New" и установите поля Sender, Signal, Receiver и Slot, выбирая требуемые значения из выпадающих списков в каждом из них. У вас должно получиться следующее:
okButton clicked() GoToCellDialog accept()
cancelButton clicked() GoToCellDialog reject()
lineEdit textChanged(const QString &) GoToCellDialog enableOkButton()
Чтобы посмотреть, как будет выглядеть окно диалога во время работы программы -- выберите пункт меню Preview|Preview Form. Проверьте порядок навигации клавишей Tab. Проверьте работу акселератора Alt+C (поле ввода должно получить фокус ввода). Нажмите кнопку Cancel, чтобы закрыть окно.
Сохраните результаты работы в файле gotocelldialog.ui в каталоге gotocell и создайте файл main.cpp, в том же каталоге, с помощью обычного текстового редактора:
#include <qapplication.h>
#include "gotocelldialog.h"
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
GoToCellDialog *dialog = new GoToCellDialog;
app.setMainWidget(dialog);
dialog->show();
return app.exec();
}
Создайте файл проекта и Makefile
утилитой qmake
(qmake -project; qmake
gotocell.pro). Утилита qmake сама обнаружит файл
gotocelldialog.ui и добавит в
Makefile все необходимые правила по
созданию gotocelldialog.h и
gotocelldialog.cpp. Все .ui файлы преобразуются в код C++ с помощью
утилиты uic (User
Interface Compiler -- Компилятор Пользовательских
Интерфейсов).Вся прелесть Qt Designer-а состоит в том, что вы можете свободно изменять дизайн формы без необходимости вторгаться в исходный код на C++. Когда разработка дизайна ведется в тексте программы (вручную) то это может отнять довольно значительное время. Qt Designer сохранит ваши силы и время.
Если теперь запустить программу, то вы заметите:
Кнопка "OK" всегда остается запрещенной.
Поле ввода принимает не только те символы, из которых может состоять номер искомой ячейки, но и любые другие.
Щелкните дважды по свободному пространству на форме, чтобы вызвать редактор исходного кода. В окне редактора добавьте следующие строки:
#include <qvalidator.h>
void GoToCellDialog::init()
{
QRegExp regExp("[A-Za-z][1-9][0-9]{0,2}");
lineEdit->setValidator(new QRegExpValidator(regExp, this));
}
void GoToCellDialog::enableOkButton()
{
okButton->setEnabled(lineEdit->hasAcceptableInput());
}
Функция init() автоматически
вызывается конструктором формы (конструктор генерируется утилитой
uic). Она настраивает
проверку корректности ввода для LineEdit. Qt предоставляет три класса,
выполняющих проверку на корректность: QIntValidator, QDoubleValidator и QRegExpValidator. Для своих нужд мы будем использовать
последний, который будет выполнять проверку на основе регулярного
выражения: "[A-Za-z][1-9][0-9]{0,2}". Это выражение означает:
"Позволить ввод одного алфавитного символа в верхнем или нижнем
регистре, за которым должна следовать одна цифра, в диапазоне от 1 до
9, за которой может следовать до двух цифр, в диапазоне от 0 до
9".Передавая аргумент this (в вызов конструктора QRegExpValidator()), мы делаем объект класса QRegExpValidator подчиненным, по отношению к GoToCellDialog. Таким образом мы снимаем с себя ответственность за удаление этого объекта из памяти по завершении работы приложения.
Слот enableOkButton() разрешает или запрещает кнопку "OK", в зависимости от того, насколько правильный номер ячейки содержится в поле ввода. Для проверки правильности используется функция QLineEdit::hasAcceptableInput(), которая обращается к объекту класса QRegExpValidator, созданному в функции init().

Рисунок 2.12. Окно редактора исходного кода.
После этого опять сохраните диалог. Qt Designer сохранит оба файла -- и gotocelldialog.ui, и gotocelldialog.ui.h. Пересоберите приложение и запустите его. Введите в поле ввода строку "A12" -- кнопка "OK" перейдет в разрешенное состояние. Попробуйте набрать произвольный текст и понаблюдайте за тем, как работает проверка корректности ввода. Нажмите кнопку "Cancel", чтобы завершить работу программы.
В этом примере мы создали диалог с помощью Qt Designer и добавили некоторый код, с помощью редактора исходного кода Qt Designer-а. Интерфейсная часть диалога была сохранена в файле gotocelldialog.ui (по сути файл формата XML), а исходный текст -- в файле gotocelldialog.ui.h. Это очень удобно, поскольку gotocelldialog.ui.h можно править в любом текстовом редакторе.
Альтернативный подход заключается в разработке формы с помощью Qt Designer (как обычно), а затем создается дополнительный класс, порожденный от класса формы, в котором реализуется вся необходимая функциональность. Например, для нашего диалога Go-to-Cell можно было бы создать класс GoToCellDialogImpl, как наследник класса GoToCellDialog и реализовать в нем все необходимые функции. В результате такого подхода, новый заголовочный файл должен получиться таким:
#ifndef GOTOCELLDIALOGIMPL_H
#define GOTOCELLDIALOGIMPL_H
#include "gotocelldialog.h"
class GoToCellDialogImpl : public GoToCellDialog
{
Q_OBJECT
public:
GoToCellDialogImpl(QWidget *parent = 0, const char *name = 0);
private slots:
void enableOkButton();
};
#endif
А файл с реализацией:
#include <qlineedit.h>
#include <qpushbutton.h>
#include <qvalidator.h>
#include "gotocelldialogimpl.h"
GoToCellDialogImpl::GoToCellDialogImpl(QWidget *parent,
const char *name)
: GoToCellDialog(parent, name)
{
QRegExp regExp("[A-Za-z][1-9][0-9]{0,2}");
lineEdit->setValidator(new QRegExpValidator(regExp, this));
}
void GoToCellDialogImpl::enableOkButton()
{
okButton->setEnabled(lineEdit->hasAcceptableInput());
}
Некоторые разработчики, исповедующие такой подход, наверняка
назвали бы базовый класс как: GoToCellDialogBase, а класс реализации:
GoToCellDialog.Создание классов-наследников может быть упрощено с помощью утилиты uic и набора дополнительных аргументов командной строки. Так, например, утилита uic, с ключом -subdecl, создаст скелетон заголовочного файла, а с ключом -subimpl -- соответствующий файл реализации.
В данной книге мы будем работать только с файлами .ui.h, поскольку это наиболее общеупотребимая практика, а создание дочерних классов, с помощью uic, довольно простая задача. Чтобы поглубже разобраться в различиях этих двух подходов, рекомендуем прочитать главу "Designer Approach" в справочном руководстве, поставляемом вместе с Qt Designer. Кроме того, прочитайте главу "Creating Dialogs", где показывается, как можно использовать вкладку "Members" для создания полей (переменных-членов) в классе формы.
Мы рассмотрели примеры создания диалогов, которые никогда не меняют свой внешний вид. В некоторых случаях желательно иметь диалоги, которые могут динамически изменять свое представление. Наиболее часто на практике встречаются расширяемые диалоги и многостраничные диалоги. Оба вида диалогов могут быть созданы как в Qt Designer, так и в результате ручного кодирования.
Расширяемые диалоги, обычно выводятся на экран в сокращенном варианте, но дают пользователю возможность выбирать между сокращенным и расширенным режимом представления информации. Расширяемые диалоги как правило используются в тех случаях, когда необходимо сокрыть дополнительные сведения, которые не являются обязательными и пользователь явно не выразил свое желание видеть их. В этом разделе мы разберем процесс создания расширяемого диалога, показанного на рисунке 2.13, с помощью Qt Designer.

Рисунок 2.13. Диалог сортировки в простом и расширенном режимах.
Это диалог сортировки, используемый в электронных таблицах. Он появляется, когда пользователь пытается отсортировать данные по одному или нескольким столбцам. В сокращенном представлении диалог позволяет выбрать столбец и порядок сортировки, в расширенном варианте добавляется возможность указать еще два столбца и порядок сортировки по каждому из них. Кнопка "More" позволяет переходить из сокращенного режима -- в расширенный и обратно.
Мы создадим диалог в его расширенном виде, а потом, во время исполнения, будем скрывать дополнительные виджеты, чтобы обеспечить краткую форму диалога.
Положите на заготовку формы GroupBox, два TextLabel, два ComboBox и одну горизонтальную распорку.
"Растяните" GroupBox побольше, ухватив мышкой за правый нижний его угол.
Разместите виджеты внутри GroupBox-а примерно так, как показано на рисунке 2.14(а)
Ухватив мышкой за правый край второго ComboBox-а, сделайте его примерно в два раз больше первого.
Запишите в свойство title, GroupBox-а, строку "&Primary Key". В свойство text первой метки -- "Column:", второй метки -- "Order:".
Щелкните мышкой дважды по первому ComboBox. Перед вами появится окно редактора, в котором добавьте один элемент с текстом "None".
Щелкните мышкой дважды по второму ComboBox и добавьте элементы "Ascending" и "Descending".
Теперь скомпонуем виджеты внутри GroupBox, для этого, щелкните по GroupBox и выберите пункт меню Layout|Lay Out in a Grid. В результате вы должны получить нечто похожее на рисунок 2.14(б).
Если компоновка выполнилась не так как надо или вы допустили какую нибудь ошибку, вы всегда можете выбрать пункт меню Edit|Undo и отменить произведенное действие. После чего можете повторить попытку.
Теперь добавим группы виджетов для расширенного представления:
Растяните форму диалога, чтобы хватило места для дополнительных виджетов. Выберите GroupBox и скопируйте его в буфер обмена, выбрав пункт меню Edit|Copy. Вставьте новые группы виджетов, дважды выбрав пункт меню Edit|Paste. Переместите новые GroupBox-ы на свои места. Измените у них свойство title.
Создайте кнопки "OK", "Cancel" и "More".
Для кнопки "OK" установите свойство default в TRUE.
Добавьте две вертикальные распорки.
Расположите кнопки "OK", "Cancel" и "More" по вертикали. Переместите одну из распорок так, чтобы она встала между кнопками "Cancel" и "More". Выделите все четыре элемента и выберите пункт меню Layout|Lay Out Vertically.
Вторую распорку переместите так, чтобы она встала между первым и вторым GroupBox.
Установите свойство sizeHint у вертикальных распорок в значение (20, 10).
Разместите виджеты так, как это показано нарисунке 2.15(а).
Выберите пункт меню Layout|Lay Out in a Grid. У вас должна получиться заготовка, показанная на рисунке 2.15(б)
В результате такого размещения мы получили "сетку" из двух колонок и четырех строк -- всего восемь ячеек. Первый GroupBox, левая вертикальная распорка, второй и третий GroupBox занимают по одной ячейке. Кнопки "OK", "Cancel", "More" и правая вертикальная распорка занимают две ячейки. И вправом нижнем углу диалога у нас остаются две пустых ячейки. Если у вас не получилась такая компоновка виджетов -- отмените ее и повторите попытку.
Проверьте свойство формы resizeMode. Оно должно быть установлено как "Fixed", благодаря чему пользователь не сможет растягивать окно диалога. Тогда, всю ответственность за размер окна диалога возьмут на себя менеджеры размещения, изменяя его в случае, когда подчиненные виджеты показываются или скрываются. Это гарантирует показ окна диалога с оптимальными размерами.
Дайте форме имя "SortDialog" и установите свойство caption в "Sort". Дайте имена виджетам, в соответствии с рисунком 2.16.

Рисунок 2.16. Имена виджетов на форме.
В заключение соединим сигналы и слоты:
Соедините okButton clicked() с SortDialog accept()
Соедините cancelButton clicked() с SortDialog reject()
Соедините moreButton toggled(bool) с secondaryGroupBox setShown(bool)
Соедините moreButton toggled(bool) с tertiaryGroupBox setShown(bool)
Щелкните мышкой по форме дважды, чтобы запустить редактор и добавьте следующий текст:
1 void SortDialog::init()
2 {
3 secondaryGroupBox->hide();
4 tertiaryGroupBox->hide();
5 setColumnRange('A', 'Z');
6 }
7 void SortDialog::setColumnRange(QChar first, QChar last)
8 {
9 primaryColumnCombo->clear();
10 secondaryColumnCombo->clear();
11 tertiaryColumnCombo->clear();
12 secondaryColumnCombo->insertItem(tr("None"));
13 tertiaryColumnCombo->insertItem(tr("None"));
14 primaryColumnCombo->setMinimumSize(
15 secondaryColumnCombo->sizeHint());
16 QChar ch = first;
17 while (ch <= last) {
18 primaryColumnCombo->insertItem(ch);
19 secondaryColumnCombo->insertItem(ch);
20 tertiaryColumnCombo->insertItem(ch);
21 ch = ch.unicode() + 1;
22 }
23 }
Функция init делает второй и третий
GroupBox невидимыми.Слот setColumnRange() инициализирует содержимое выпадающих списков, в соответствии с именами выделенных колонок в электронной таблице. Мы вставили элемент "None", во второй и третий выпадающий списки, на тот случай, если пользователь пожелает выполнить сортировку только по одному столбцу. Не смотря на то, что мы не создавали это слот в Qt Designer, тем не менее он его обнаружит самостоятельно, а uic создаст соответствующее объявление в определении класса SortDialog.
В строках 14 и 15 можно наблюдать один хитрый трюк, связаный с размещением компонента. Функция QWidget::sizeHint() возвращает "идеальный" размер виджета, который пробует соблюсти система размещения. Дело в том, что виджетам с различным содержимым могут быть заданы различные размеры. Для выпадающих списков это означает, что второй и третий списки, содержащие слово "None", могут иметь больший размер, чем первый, в котором указано односимвольное имя столбца. Чтобы избежать такой несогласованности, мы задаем мнимальный размер, для первого выпадающего списка, равный "идеальному" размеру второго.
Ниже приводится текст функции main(), которая устанавливает диапазон выделенных столбцов от "C" до "F" и затем вызывает диалог:
#include <qapplication.h>
#include "sortdialog.h"
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
SortDialog *dialog = new SortDialog;
app.setMainWidget(dialog);
dialog->setColumnRange('C', 'F');
dialog->show();
return app.exec();
}
На этом мы завершаем рассмотрение расширяемого диалога. Из
примера видно, что разработка расширяемых диалогов ненамного сложнее,
чем обычных. Все что нам потребовалось добавить -- это кнопка перехода
из режима в режим, несколько дополнительных сигналов и слотов, и
фиксированный размер формы.Другой тип диалогов, изменяющих свое представление -- это многостраничные диалоги. Создание многостраничных диалогов проходит еще проще. Такого рода диалоги можно строить несколькими способами:
В качестве основы можно использовать QTabWidget. Сверху он имеет набор вкладок, которые управляются встроенным QWidgetStack.
Можно использовать связку QListBox и QWidgetStack, в которой текущий элемент QListBox-а определяет страницу в QWidgetStack.
Или связку из классов QListView или QIconView и QWidgetStack, объединяемые так же как и в случае с QListBox.
Динамическими называются такие диалоги, которые создаются на основе .ui файлов во время работы программы (то бишь "на лету"). В случае с динамическими диалогами, файлы .ui не конвертируются утилитой uic в код C++, а загружаются программой во время исполнения, с помощью класса QWidgetFactory, примерно таким образом:
QDialog *sortDialog = (QDialog *)
QWidgetFactory::create("sortdialog.ui");
Доступ к виджетам на форме такого диалога осуществляется вызовом
функции QObject::child():
QComboBox *primaryColumnCombo = (QComboBox *)
sortDialog->child("primaryColumnCombo", "QComboBox");
Эта функция возвращает "пустой" указатель, если на
форме диалога не был найден виджет с заданным именем и типом.Класс QWidgetFactory размещен в отдельной библиотеке. Чтобы иметь возможность работы с классом QWidgetFactory из Qt приложений, необходимо добавить такую строчку в .pro файл:
LIBS += -lqui
Этот синтаксис одинаков для любой платформы, даже при том, что он
определенно имеет отношение к Unix.Динамические диалоги позволяют изменять компоновку формы без необходимости пересборки приложения. Исчерпывающий пример работы с динамическими диалогами вы найдете в главе "Subclassing and Dynamic Dialogs" справочного руководства к Qt Designer.
Qt предоставляет полный набор встроенных виджетов и диалогов общего назначения, которые подойдут в большинстве ситуаций. В этом разделе мы представим изображения большинства из них. Некоторые из специализированных визуальных компонентов будут рассматриваться ниже, в Главе 3 (QMenuBar, QPopupMenu и QToolBar) и в Главе 12 (компоненты для работы с базами данных, такие как QDataView и QDataTable). Большинство из встроенных виджетов и диалогов будут использоваться в примерах программ в данной книге. Ниже представлены скриншоты виджетов в классическом Windows-стиле.
В Qt имеется три вида "кнопок": QPushButton, QCheckBox и QRadioButton. Кнопка типа QPushButton обычно используется для того, чтобы инициировать какое-либо действие. Может работать как кнопка с фиксацией (первый щелчок, чтобы нажать, второй -- чтобы отпустить). Кнопки типа QRadioButton обычно используются совместно с QButtonGroup и работают как группа кнопок с взаимозависимой фиксацией, т.е. в каждой группе кнопок, в нажатом состоянии может находиться только одна из них. Кнопки типа QCheckBox, в отличие от QRadioButton, работают как кнопки с взаимонезависимой фиксацией.
Контейнеры в Qt -- это виджеты, которые могут содержать в себе другие виджеты. Кроме того, контейнер QFrame может использоваться как самостоятельный виджет, для рисования линий. Здесь не показан контейнер QButtonGroup, визуально он идентичен контейнеру QGroupBox.
Контейнеры QTabWidget и QToolBox -- это многостраничные виджеты. Каждая страница -- это подчиненный виджет. Нумерация страниц начинается с 0.
Списки элементов оптимизированы для работы с большими объемами данных и часто снабжаются полосами прокрутки. Полосы прокрутки реализованы в классе QScrollView, являющимся базовым для списков элементов и другого типа виджетов.
Виджет QLabel используется для вывода надписей в форматированном виде (с использованием простейших тегов HTML)
Виджет QTextBrowser (здесь не приводится), порожден от QTextEdit и предназначен для вывода текста в режиме read-only (только для чтения). Обладает поддержкой синтаксиса HTML, которая включает в себя поддержку списков, таблиц, изображений и гиперссылок. Qt Assistant использует этот виджет для вывода текста документации.
Виджет QLineEdit обладает возможностью наложения ограничений на вводимые символы с помощью маски ввода или проверки корректности ввода (validator). Виджет QTextEdit, наследник класса QScrollView, обладает возможностью редактирования текста большого объема.
В Qt имеется целый набор стандартных, наиболее употребимых диалогов, которые предоставляют пользователю возможность выбрать цвет, шрифт, файл или принтер.
В операционных системах Windows и Mac OS X, по мере возможности, используются "родные" диалоги.
|
QInputDialog |
QProgressDialog |
|
QMessageBox |
QErrorMessage |
| Рисунок 2.23 Диалоги обратной связи с пользователем. | |
В Qt так же имеется целый ряд диалогов обратной связи с пользователем. Диалоги QMessageBox и QErrorMessage используются для вывода сообщений, причем последний запоминает -- выводилось ли это сообщение ранее. Операции, протяженные по времени, могут быть оформлены в виде QProgressDialog, показывающего ход выполнения работы. Для того, чтобы запросить у пользователя ввод одной строки или числа, очень удобно использовать QInputDialog.
И последний диалог, который мы покажем -- это QWizard, своего рода каркас для создания разного рода "мастеров".

Рисунок 2.25. QWizard.
Библиотека Qt предоставляет широкий выбор виджетов и диалогов общего назначения. Очень часто специфические требования к диалогам могут быть удовлетворены за счет соединения сигналов и слотов и реализации своих собственных слотов в программе.
Иногда программист сталкивается с необходимостью писать свои собственные виджеты. В Qt это делается легко и просто и вашим виджетам будет доступна вся функциональность, которая доступна и обычным встроенным виджетам. Они даже могут быть интегрированы в Qt Designer, таким образом у вас есть возможность пользоваться ими так же как и встроенными визуальными компонентами. Более подробно, проблема разработки своих собственных визуальных компонентов будет рассмотрена в Главе 5.
|